What is most confusing to people starting off their web journey is the difference between a website and a web portal. When asked to people who had layman knowledge on the subject, some were unable to hit the point, most of them said there was, however, no difference and there were some who had a very confused opinion on the subject.
What we realized with our little experiment was people must understand deeply the concept of websites and web portals before they get all started on differentiating them, thus before we answer the title question; here is a close study on websites and web portals on their functionality, development process, frameworks popularly used to create them and their individual benefits.
What is a Website?
When we google ‘website’, the very first definition we get from a reliable source such as Wikipedia is, ‘a website is a collection of related web pages, including multimedia content, typically identified with a common domain name, and published on at least one web server.’ To explain it further it is an interlinked collection of web pages grouped in various ways and together called as a website or simply a site.
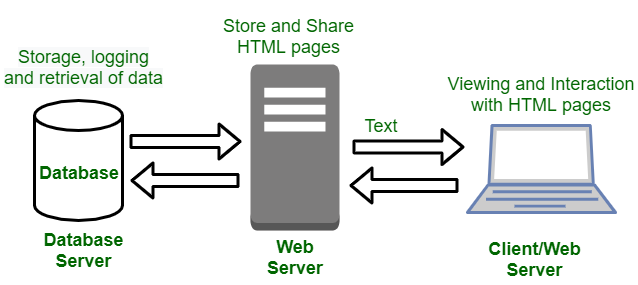
However still there is a lot of confusion, isn’t it? You might now ask what is a webpage? What is a web server? What is a domain name? etc. To drown out your confusion, a webpage is a document(page) or a hypertexted document connected to World Wide Web and can be displayed on a web browser like Chrome, Firefox, Internet Explorer, Edge, Safari, Opera, Bing, and others. A web server is web server is the computer that hosts the collection of web pages interlinked together or in one term we can say the website on the internet, on an identification string named as domain name.
Moving on further, for once since you have got a little idea of what is website lest start by finding why actually a website is made and why it is so essential part of a business journey, in short here is are some of the functions of website that will help you understand its participation in an online business.
Functions of Websites:
◉ Tell Your Story: A website gives you the power to tell your clients about your services and products and help you engage them in long interaction to convince them to choose your company.
◉ Answer FAQ’s: Websites help you resolve confusion or questions asked by new clients that further can also become your most potent clients base. Thus, including these questions on your website help you attract better client force while reducing your and your clients time.
◉ Provide Clear Contact Details: The contact us page on your website is a gateway of better client force, it allows your clients to investigate details about various ways to contact you like your email address, your office address, phone number etc. Quit traditional ways now to help your business reach out to your clients on a platform which is highly trusted by everyone.
◉ Build Credibility: Build your website with a lot of professional edges, choose themes, functions, allow your websites to say it all about your products, services, your policies and your partnership and membership. In fact, you can also include a portfolio on your website that makes your clients rely more on you.
◉ Expand Your Client Base: With website and SEO activities you can increase your business visibility and create a good deal of client awareness around the globe.
◉ Process of website Development: The right way of building a website or the web development company approach gives a lot of definition to your development. The right way to build a good website includes the following steps: 1. Information gathering 2. Planning 3. Brainstorming 4. Content Writing 5. Coding 6. Testing, Review and Launch.
◉ Languages and Frameworks prominently used in developing websites: Our technology and web development world from the very beginning has seen the emergence and downfall of many web development languages and frameworks, of which some still prevail and rule while some have become a history. Some of the most prominently used old, new, contemporary languages and frameworks are 1. Java 2. Ruby 3. Python 4. PHP 5. CSS etc.
These are some of the most widely used languages, but that’s not all they have different frameworks which makes development of different types of website easy. Some of them are 1. Django 2. Ruby on Rails 3. Symfony 4. Laravel 5. Bootstrap 6. CakePHP 7. Zend 8. CodeIgniter etc. You see the most widely used and trusted language is PHP which is recommended by many development companies and developers.
What is Web Portal?
This might come as a confusion, but Web Portal is a specially designed website that provides information catered from various sources such as emails, online forums, search engines on one platform, in a uniform way. It is a personalized and customized library that help in navigation and personalization of notifications that provide a well-integrated information from diverse sources with advance features such as task management, collaboration, business intelligence etc.
Functions of Web Portal
◉ Upgrading your website: Web Portal development help you in improving the capability of the web pages that help you deliver a quality information, thus a web portal is the new world toolset that makes implementation of information better and behaves as a different communication approach.
◉ Improves Relations immensely: It helps in enhanced customer-company relations as it helps in improving their customer relations by providing high-end and filtered information on a user-friendly and comprehensive platform.
◉ Domain Specific: Domain Specific development of web portals helps you attract the users that seek information and services on that domain. Thus, helping you attract a particular area of domain.
◉ Interaction: When done efficiently web portal design services help you a lot in interacting better with your customers and clients. They help you make your web pages very interactive and target better to your audience.
◉ Process of web portal designing services: Web portal development and designing is a complex art as its functionality is highly difficult to render. The complex process of web portal development includes similar steps as website development. However, the difference is in its features, functionality, coding, testing and integration. Since we have covered the features and functionality let’s start with the languages and frameworks that are used dominantly in web portal development services by eminent web portal development companies and web portal developers.
◉ Languages and Frameworks prominently used in developing web portals: Since web portals are differently designed websites, the languages are similar that we use in building and web designing services in a website development. Thus, the top 10 frameworks that we use in building web portals are 1. AngularJS 2. Laravel 3. React.JS 4. NodeJS 5. Ruby on Rails 6. Symfony 7. Asp.Net 8. Yii 9. Metor.JS and 10. CakePHP.
Now The difference between Website and Webportal
Websites and web portals thus can be differentiated on different aspects, firstly websites are majorly focused on driving traffic while web portals are for limiting the traffic. Whereas the web portals require users to login while websites are open to being visited by any individual.
Thus, on differentiating it based on their uses, a web portal is creating and attract a specific audience experience, control user’s functionality on your page, multiple source integrations to provide uniform information and other user management and permitting features.
| Website |
Web portal |
| Location on internet, publicaly accessible with a unique URL(Web Address) |
A private location on the internet it can be accessible with unique url and unique username and password |
| No any requirement of any login |
Login required |
| Any one can visit and can see content of website |
Only member of the webportal having access can see the content of web portal |
| Content does not change by different individuals |
Dynamic content changes more frequently than typical websites |
Types:
| Personal Websites |
Personal |
| Photo Sharing Websites |
Government |
| Writers / Authors Websites |
Cultural |
| Community Building Websites |
Corporate |
| Mobile Device Websites |
Stock |
| Blogging Websites |
Tender |
| Social Websites |
Hosted, Domain specific |
The major reason behind building websites is to deliver products and services that help you in managing its content, perform SEO activities, add visibility on the internet, operate functions etc.
Wrapping Up:
On final note we can say that differentiating websites and web portals can be a difficult task as both have same benefits, however, there functions draw a dark line between them which makes them clearly different from each other.
In attempt to clear your confusion, the above article is targeted to various sections of development of websites and web portals that will further help you differentiate both web development practices to endure better business benefits.
Source: geeksforgeeks.org